This post is third part of a mini series which I have written to aid in setting up and using your Codespaces.com Git repository remotely on Windows. Links to the previous posts in the series can be found below.
- Getting started; setting up your SSH Public Key
- Pushing your code into the hosted repository
- Pulling your code from the hosted repository (this article)
Compared to the previous steps in this series this is relatively straight forward however was the more complicated to work out.
Pulling from your remote repository
First off create the new folder where the local repository is going to be located. Once the new folder has been created right click on the folder and select “Git GUI here”.
In the resulting dialog select the “Create New Repository” option as seen below.
When prompted select the new folder which you’ve just created as to where the new repository is going to be created. I found the selection process would automatically select the folder you had right clicked on when selecting the browse option but check. Once successful this will fire up the Git GUI which we were using in the previous post.
At this point we need to drop to the Git bash command line. It has something to do with wanting to make sure people are using Pull correctly and so is not possible through the GUI as far as I could find.
Fire up a Git Bash shell instance. You can either do this by clicking on the shortcut, finding the program in the Start menu or right clicking on a folder and selecting “Git bash here”.
Once this is started make sure you at the correct location. If you are not in the required folder it can be easily remedied by using the command “cd” followed by the location of the folder you have just created. As this is a linux/unix type shell running in windows it doesn’t understand “c:\” so to change the path to “c:\src\folder\trunk” you will need to type:
cd /c/src/folder/trunk
Once you have navigated to desired folder location then you need to type the following command:
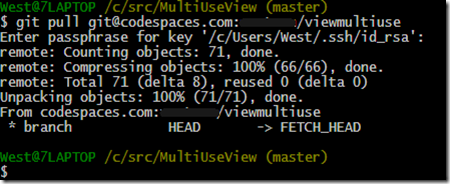
git pull git@codespaces.com:username/gitrepository HEAD
Replacing the username with your own username and gitrepository with the desired git repository name.
On executing the command it will prompt you for your passphrase. Don’t be alarmed if nothing gets displayed on the screen this is just how this shell works for security. If you type it incorrectly it will ask you again. If at any point you want to stop the command start again you can press “ctrl+c” and it will cancel.
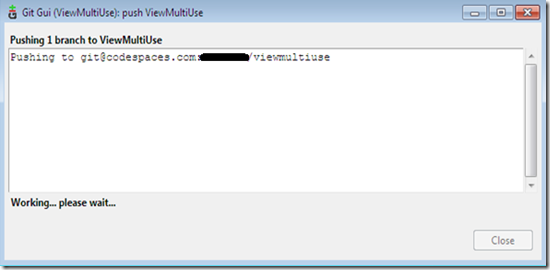
Once you have entered your passphrase correctly it will contact the remote repository. The bash shell will then display something similar to the above logging the actions of which it is performing.
Once it has finished performing this action you can browse to your new folder you have created and will have the code in place ready to edit again.
Conclusion
In this post we have setup a new local repository to mimic computer move or hard drive failure and pulled the latest code from the master branch of our Codespaces.com remote git repository into our newly created local repository.